Student Names: Asjha Malcom and Becca Benoit
Project Title: Grid Space
Project Title: Grid Space
Project Description:
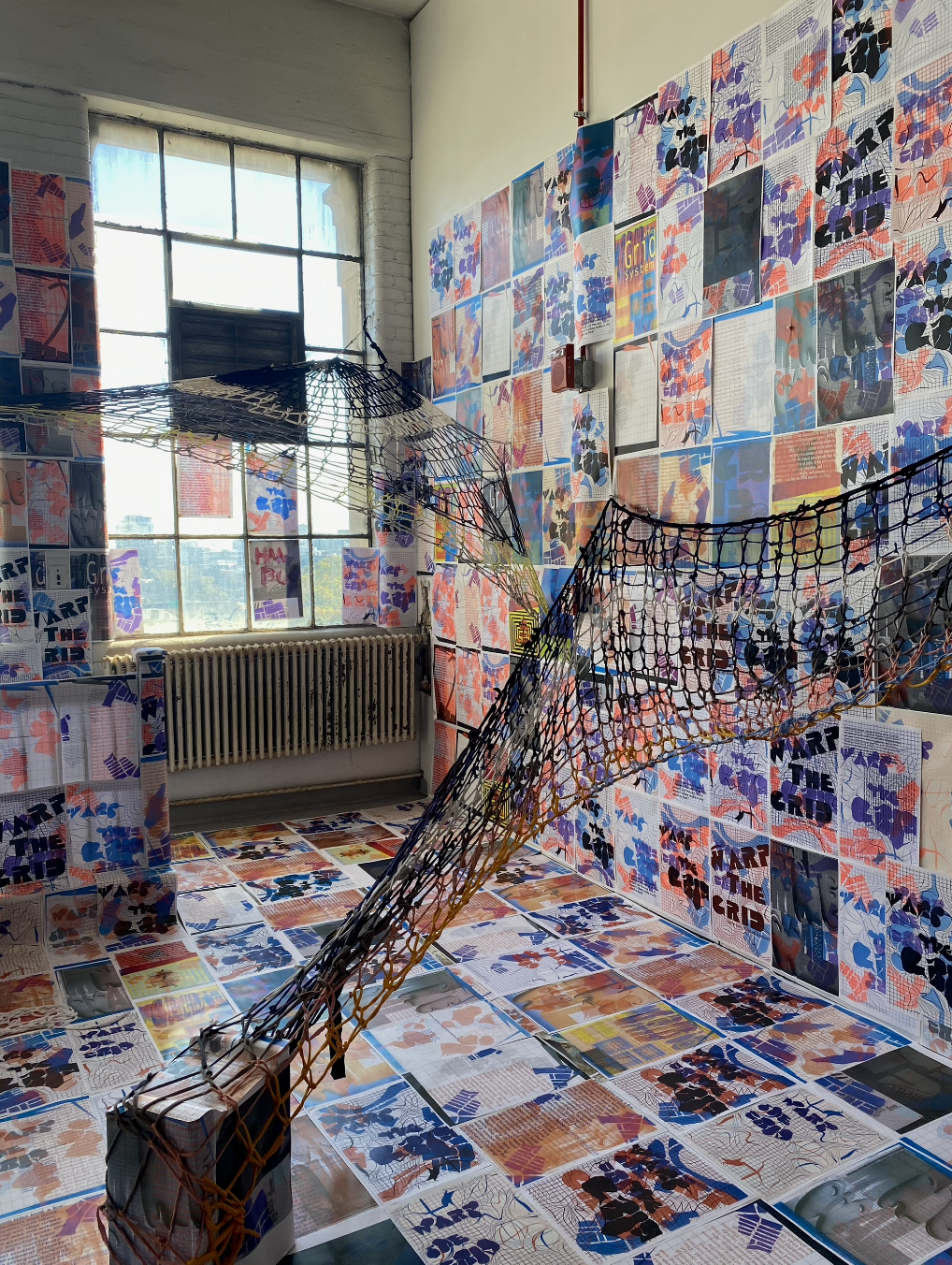
Using the Hyperakt projects as our inspiration, we knew we wanted to start with content that was very local and specific to Boston. It was still unsure what angle we would come from with this idea, but at this point it was leaning towards an angle of reimagining pre-existing structures. This was an idea that was already looked at with Adobe, PSD, particularly because the video was coming from the point of view of a creator that uses photoshop too much and it bleeds into his everyday experiences. Then in the On the Grid app, this was a literal “reimagining” since it was an app that encouraged creatives in major cities across America to leave reviews of places they’ve been and feel are cool spots for other creatives. We were really drawn to this idea of reimagining a space or ones surroundings through a creative lens, and this had a significant impact on our final idea. The challenge after honing in on this general idea that we saw executed in these two projects, was to reinvent it in our own way. A major aspect that got us to the final product was both of us thinking about space in general and literally reimagining a space by “redoing” it, adding our own things on top of it and so forth. So this way of thinking really got us into the realm of installation. We started looking at a lot of poster installations and other multimedia installations to get inspiration. We also turned to Art Nouveau and the architectural works of Antoni Gaudi for structural inspiration as well. We were greatly inspired by these works because they were somehow structural and also very fluid and warped.
READ FULL BLOG POST
Using the Hyperakt projects as our inspiration, we knew we wanted to start with content that was very local and specific to Boston. It was still unsure what angle we would come from with this idea, but at this point it was leaning towards an angle of reimagining pre-existing structures. This was an idea that was already looked at with Adobe, PSD, particularly because the video was coming from the point of view of a creator that uses photoshop too much and it bleeds into his everyday experiences. Then in the On the Grid app, this was a literal “reimagining” since it was an app that encouraged creatives in major cities across America to leave reviews of places they’ve been and feel are cool spots for other creatives. We were really drawn to this idea of reimagining a space or ones surroundings through a creative lens, and this had a significant impact on our final idea. The challenge after honing in on this general idea that we saw executed in these two projects, was to reinvent it in our own way. A major aspect that got us to the final product was both of us thinking about space in general and literally reimagining a space by “redoing” it, adding our own things on top of it and so forth. So this way of thinking really got us into the realm of installation. We started looking at a lot of poster installations and other multimedia installations to get inspiration. We also turned to Art Nouveau and the architectural works of Antoni Gaudi for structural inspiration as well. We were greatly inspired by these works because they were somehow structural and also very fluid and warped.
READ FULL BLOG POST